Hướng dẫn sử dụng trình soạn thảo (Editor)

Giới thiệu về các nút (button) có trên thanh công cụ
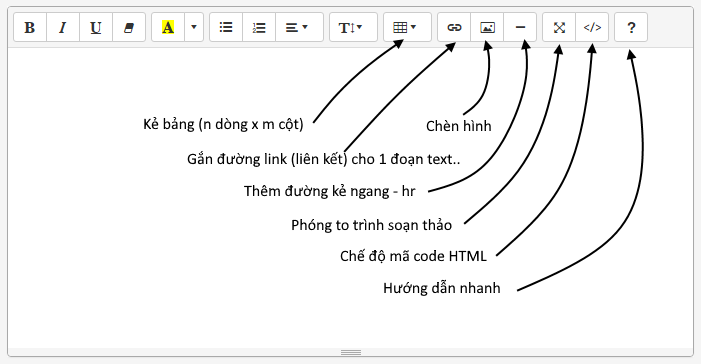
(Giới thiệu từ bên phải qua trái)
1- [?] Nút help - hiển thị thông tin hướng dẫn
Hướng dẫn các phím tắt (Hot keys), giúp bạn thao tác nhanh hơn trong soạn thảo.
Một số format không có trên thanh công cụ, bạn có thể xem ở mục này.
Ví dụ:
a/ - Ctrl+Num1: H1 ; - Ctrl+Num2: H2; - Ctrl+Num3: H3..
Để có 1 đoạn text có format H1, ta chọn 1 đoạn TEXT, xong nhấn Ctrl+1;
2- Chế độ mã code HTML
Khi bạn chọn chế độ HTML, bạn có thể sử dụng tất cả các mã HTML - Tags, phối hợp một cách phức tạp để cho ra một bài viết có trình bày như ý mà nếu như soạn bằng các nút trên thanh công cụ, bạn không thể làm được.
3- Phóng to trình soạn thảo
Và thu nhỏ lại
4- Thêm đường kẻ ngang
Chức năng này tương đương với Tags: < hr >: Thêm 1 đường kẽ ngang từ trái sang phải.
5- Chèn hình
Xin xem mục D bên dưới.
6- Gắn đường link - Liên kết
Bạn có thể chọn 1 đoạn văn bản (TEXT) hoặc 1 đối tượng, ví dụ hình ảnh. Xong gắn đường liên kết cho cái bạn đã chọn. Mục đích là tạo 1 đường liên kết đến 1 địa chỉ web khác khi khách bấm (click) vào đối tượng đó.
Để dùng, bạn hãy chọn đối tượng, ví dụ bôi đen 1 đoạn văn bản. Xong chọn nút gắn link, điền đường link (url) vào hộp thoại và hoàn tất.
- Chọn đối tượng cần gắn link, xong nhấn Ctrl+K, xong nhập đường URL đích, hoàn tất.
- Sử dụng cách thủ công (gõ lệnh trong chế độ HTML Code), với công thức: Đối tượng gắn link
Bạn click chuột vào nội dung văn bản (nơi muốn chèn Video Youtube), xong tại đó, bạn điền mã VideoYoutubeID theo công thức:

Nếu có nhiều video, khai báo các VideoYoutubeID cách nhau bởi dấu phẩy (,)
Ghi chú: Bạn có thể lấy đoạn mã Youtube Embed do Youtube cung cấp để chèn vào bài viết (ở chế độ HTML-Code). Tuy nhiên nếu dùng theo cách này, khung hình của video có thể sẽ bị cố định - không tự co giãn theo kích thước của các màn hình nhỏ.
Để đưa hình ảnh vào nội dung bài viết, bạn chọn vị trí cần chèn hình, xong nhấn nút Img, nhập đường dẫn URL của hình ảnh và hoàn tất.
Ghi chú: Nếu hình ảnh chưa có sẵn trên Internet, bạn hãy đưa (uploads) hình ảnh từ máy tính của bạn lên website trước. (Nếu trên admin, bạn nên dùng công cụ uploads).
Trường hợp hình của bạn có kích thước lớn, nếu không thêm thuộc tính "class=img-responsive" thì hình đó sẽ cố định kích thước, không tự thu nhỏ lại trên các thiết bị màn hình nhỏ như máy tính bảng, điện thoại vv.
Cách thêm thuộc tính responsive (co giãn)
Sau khi hình đã được chèn xong, bạn vào nút số 2 (mã code HTML), tìm đến đoạn mã code của hình ảnh đó, thêm vào class='img-responsive'. Trường hơp có nhiều class thì bạn cứ thêm dấu cách (space) và điền các class đó vào.
Ví dụ, bạn muốn 1 hình có chức năng tự co giãn (img-responsive) và hình đó có 4 góc bo tròn (img-rounded) thì bạn sẽ khai báo như sau: class='img-responsive img-rounded'
Nếu bạn có 1 đoạn văn bản thường được dùng ở nhiều bài viết, thì bạn có thể tạo 1 bài viết chứa nội dung đó (ghi lại mã bài viết), xong ở bài nào dùng nội dung như vậy, bạn chỉ cần khai báo đoạn mã bài viết.
Công thức: (((html=MA-HTML-CAN-CHEN=html)))
Ví dụ 1 bài mẫu như sau:
Hướng dẫn thanh toán qua ngân hàng.
Để thanh toán bla bla xin theo số TK
(((html=bank-account-info=html)))
bla bla bla...
Bạn có thể tạo một trang tương tự trang này bằng cách:
Tạo 1 bảng (table), chỉ có 1 cột, và dòng (ô) lẻ là câu hỏi, dòng tiếp theo là câu trả lời.
Xong, bạn chuyển chế độ soạn thảo thường sang chế độ code (bấm vào nút </>) sau đó thêm dòng mã: <!--IFAQ--> .
Như vậy, bảng (table) đó trở thành FAQs.

