Hướng dẫn thêm Facebook Chat vào website
Các bước chuẩn bị
Bước 1: Lấy mã code từ facebook cung cấp (xem ở cuối bài)
Bước 2: Tìm chỗ gắn mã code và cách gắn.
Bài này hướng dẫn cách gắn code đối với các trang web do Mỹ Ý (ITUSA) phát triển.
Các web mã nguồn khác ví dụ Blog hoặc Wordpress bạn có thể tìm file giao diện, chèn nội dung vào file giao diện là xong. Thường file giao diện có tên là foooter.php.
Chỗ gắn code và cách gắn code facebook chat
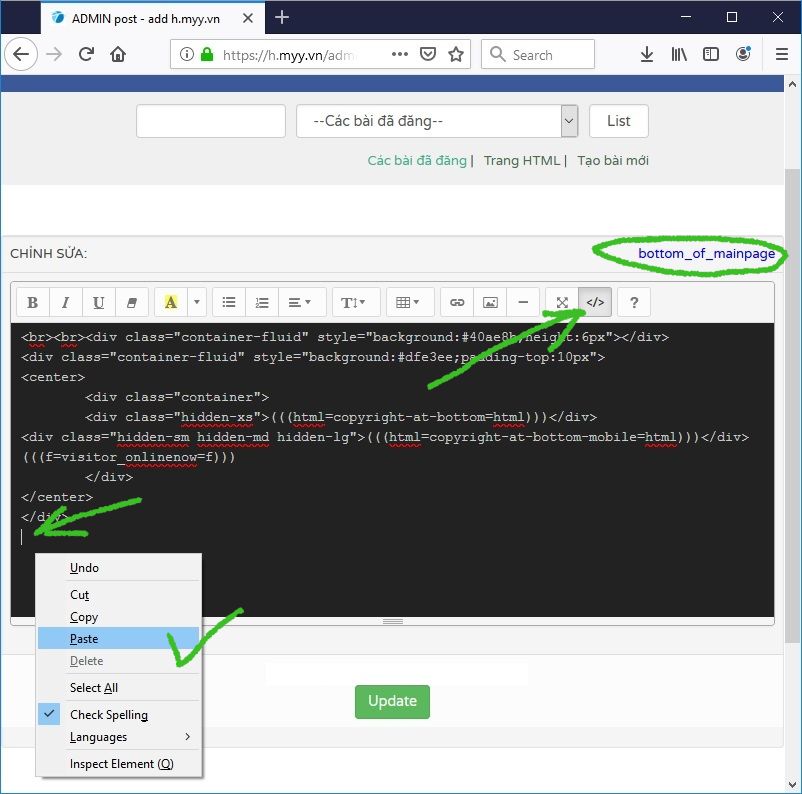
Bạn mở : Admin > HTML > bottom_of_mainpage ở chế độ View-Source < / >
Xong, copy đoạn mã lấy được từ facebook vào.
Lưu lại nội dung đã sửa.
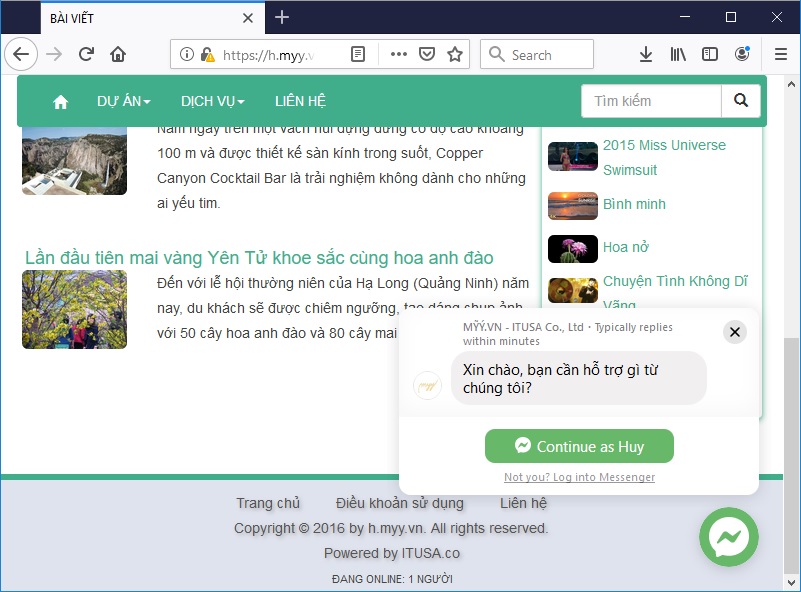
Quay ra trang chính kiểm tra kết quả là facebook chat đã được gắn lên website.


Cách lấy mã chat từ facebook
Đầu tiên, bạn mở trang Fanpage.
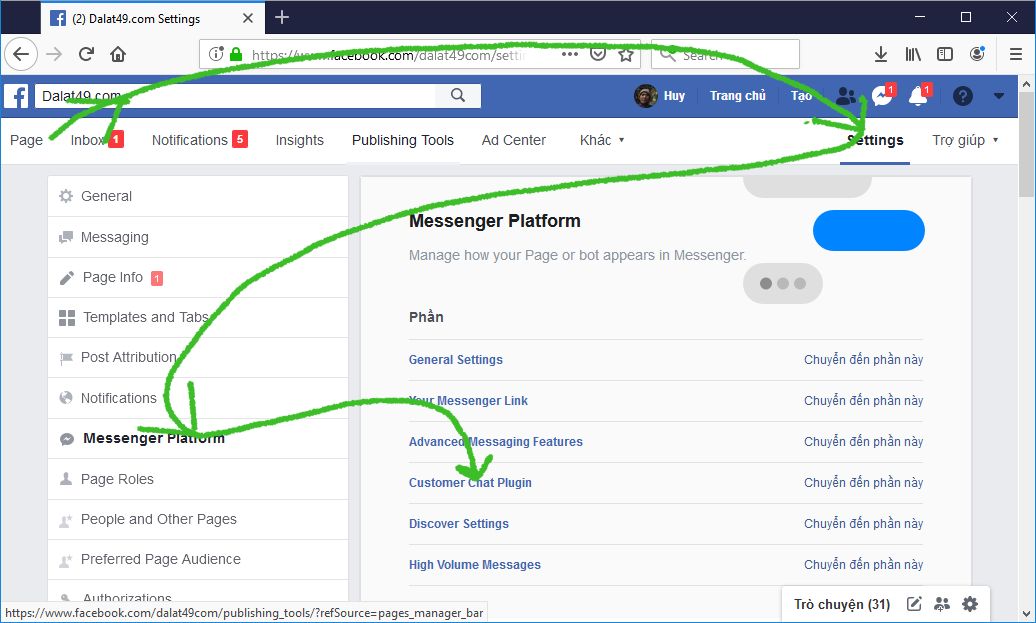
Sau đó chọn Settings, tiếp theo chọn: Messenger Platform
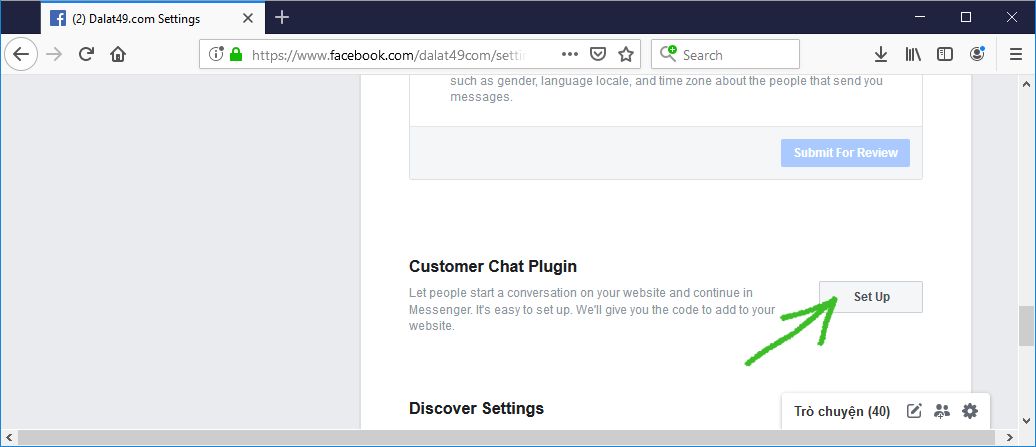
Tiếp theo, chọn Customer Chat Plugin, xong chọn nút Setup
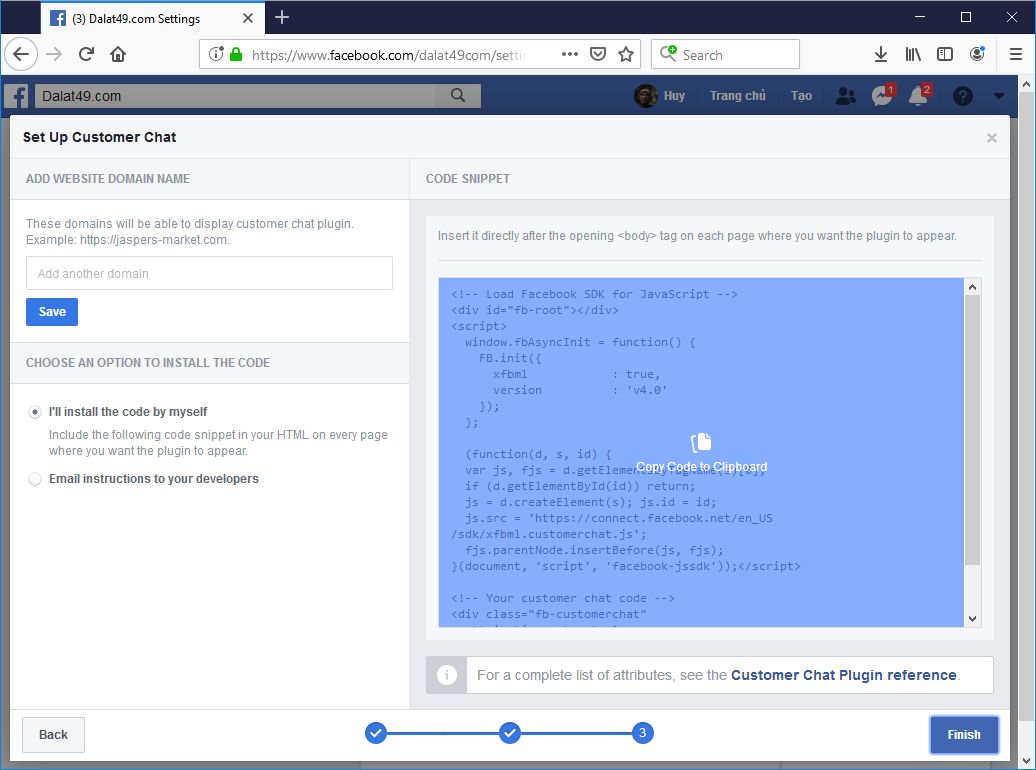
Bấm Next để hoàn tất, cho đến khi đoạn mã code hiện ra như hình dưới.



Lưu ý
Bạn cũng có thể tạo mã bằng cách khác, theo trình tự sau:
- Vào Facebook for Developer , tạo 1 App mới. Xong vào mục cài đặt cơ bản cho App (Basic Settings), khai báo tên miền của bạn. Khai báo cho mục Link App (mã AppID) cho Fanpage. Xong bạn chọn Messenger Platform rồi theo các bước như hình trên để hoàn tất, lấy mã.
Chúc bạn thành công.

